关于section
section的介绍
关于其他
关于其他section的介绍
本文共 3959 字,大约阅读时间需要 13 分钟。
本人是个新手,写下博客用于自我复习、自我总结。 如有错误之处,请各位大佬指出。 学习资料来源于:尚硅谷
HTML5 是定义 HTML 标准的最新版本。
它是一个新版本的HTML语言,具有新的元素,属性和行为; 它有更大的技术集,允许更多样化和强大的网站和应用程序。它相对以前有很多的优势:
跨平台语言 快速迭代 降低成本 导流入口多 分发效率高(前言:在这一部分对每个内容的介绍比较简单,如果需要更深的了解相关用法等,可以去找官方文档参考。)
DOCTYPE,或者称为 Document Type Declaration(文档类型声明,缩写 DTD)。
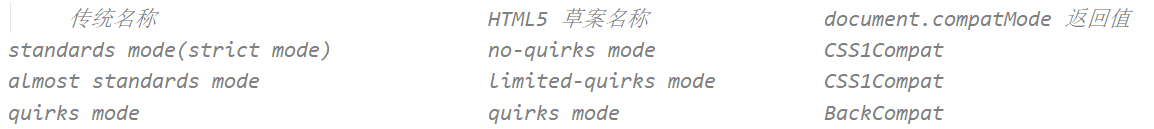
只要学习过HTML,大家都知道 DOCTYPE 位于一个 HTML 文档最前面的位置。 而且只要是近几年学习HTML,大家应该都是这么用:<!DOCTYPE html> 其实这已经在不知不觉中使用到了HTML5。 浏览器必须在解析 HTML 文档正文之前就确定当前文档的类型,以决定其需要采用的渲染模式,不同的渲染模式会影响到浏览器对于 CSS 代码甚至 JavaScript 脚本的解析。到目前为止,各浏览器主要包含了三种模式。在 HTML5 草案中,更加明确的规定了模式的定义:
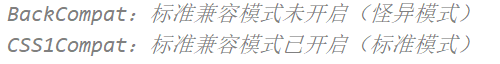
 这个 document.compatMode 属性最初由微软在 IE 中创造出来,这是一个只读的属性,返回一个字符串,它只可能存在两种返回值:
这个 document.compatMode 属性最初由微软在 IE 中创造出来,这是一个只读的属性,返回一个字符串,它只可能存在两种返回值:  在现代主流浏览器中,其实怪异模式的渲染和标准与几乎标准间没有太大的差别(ie9+ 谷歌 火狐 …) ie5.5之前都是ie自己的渲染模式,怪异模式 ie6才开始慢慢支持标准,标准模式,在ie6 中怪异和标准模式的区别最大 ie7 8 9都是基于标准模式升级的,他们理论上存在怪异模式
在现代主流浏览器中,其实怪异模式的渲染和标准与几乎标准间没有太大的差别(ie9+ 谷歌 火狐 …) ie5.5之前都是ie自己的渲染模式,怪异模式 ie6才开始慢慢支持标准,标准模式,在ie6 中怪异和标准模式的区别最大 ie7 8 9都是基于标准模式升级的,他们理论上存在怪异模式 HTML5提供的<DOCTYPE html>是标准模式,向后兼容的,等同于开启了标准模式,
H4中的根元素:
<html xmlns="http://www.w3.org/1999/xhtml"> 这个标记没有任何问题,你喜欢的话,那就背下来继续用。它是有效的。但在Html5中我们就可以对它进行简略处理: <html></html> (HTML5中的每个元素都具有这个命名空间,只是不需要在页面上再显示指出) 现在通过代码具体看看HTML5到底会带来怎样的方便:
Html4:
Html5:
你好
在HTML5出来之前,我们用div来表示页面头部,章节,页脚等。但是这些div都没有实际意义。
语义化的好处
HTML5可以让很多更语义化结构化的代码标签代替大量的无意义的div标签。这种语义化的特性提升了网页的质量和语义,对搜索引擎更加的友好。他们这些标签功能就是代替<div>功能中的一部分,他们没有任何的默认样式,除了会让文本另起一行外; 比较:
无语义:我是header
我是header的副标题
我是content
我是header的副标题
有语义:
我是header
我是header的副标题
我是content
我是content的副标题
hgroup元素代表 网页 或 section 的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
HTML5
介绍HTML5语义化标签
hgroup使用注意:
如果只需要一个h1-h6标签就不用hgroup; 如果有连续多个h1-h6标签就用hgroup; 如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签。header 元素代表 网页 或 section 的页眉。通常包含h1-h6元素或hgroup
网站标题
网站副标题
header使用注意:
可以是“网页”或任意“section”的头部部分。 没有个数限制。 如果hgroup或h1-h6自己就能工作的很好,那就不要用header。nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
nav使用注意:
用在整个页面主要导航部分上,不合适就不要用nav元素;section元素代表文档中的 节 或 段,段可以是指一篇文章里按照主题的分段;节可以是指一个页面里的分组。
section是啥?
关于section
section的介绍
关于其他
关于其他section的介绍
section使用注意:
section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用div。 article、nav、aside可以理解为特殊的section, 所以如果可以用article、nav、aside就不要用section,没实际意义的就用divarticle元素最容易跟section和div混淆,其实article代表一个文档,页面或者网站中自成一体的内容
一篇文章
文章内容..
article使用注意:
独立文章:用article 单独的模块:用section 没有语义的:用divaside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。
内容
aside使用总结:
aside在article内表示主要内容的附属信息, 在article之外则可做侧边栏 如果是广告,其他日志链接或者其他分类导航也可以用footer元素代表 网页 或 section 的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。
footer使用注意:
可以是 网页 或任意 section 的底部部分; 没有个数限制,除了包裹的内容不一样,其他跟header类似。首先需要说明的是,在过去我们要在JS部分获取到ID名,从而为其设置各种事件时,使用的是document.getElementById。后续也出现了JQuery,只用$就可以获取。但在最新的ES6,我们连JQuery都不需要用了,直接就可以用同名id拿到这个标签。
除此以外,在过去,如果要添加类名,要做拼串操作,想修改一个类名可能还需要正则,极其的麻烦。因此在HTML5中加了一个classList,这就方便的多了。如代码所示。
在html5中,我们还可以自定义属性,这个属性就会存放在标签的数据集dataset中。简单使用方法在下面。

contenteditable :是否可编辑元素的内容。
这个属性在我之前的学习中没碰到过,但是看起来还是蛮有意思的,在这里记录下来。虽然实用性好像不是很大。
在HTML版本的话,没有这个属性,需要去JS中设置。
document.getElementById("myP").contentEditable = true; 
在HTML5中,只需要在标签上设置:
以上为比较部分,接下来的文章就会介绍HTML5自己新增的一些新特性。
更为详尽的用法,大家可以参考HTML5官方文档。转载地址:http://tlyki.baihongyu.com/